百度智能小程序的风口
百度近期推出AIPage云建站平台,可以建响应式网站,除此之外让人眼前一亮的是做了一个简单整合,可以实现一键提交给微信小程序和百度智能小程序,生成两个端的小程序。
一个后台管理四个平台,并且数据共通(PC站、手机站,百度只能小程序、微信小程序)
百度如此重视智能小程序,那么它能都成为百度下一个营收增长引擎?与其猜测,不如跟随大佬的步伐开始布局。
但是问题来了,虽然制作小程序很简单,但是要从百度这个搜索引擎获得流量,获得大量曝光,确是一门学问。
下面小编给大家带来,百度智能小程序SEO配置指南。
01、小程序建设如何对搜索友好
一、页面结构要求
1、页面结构清晰、各模块划分清晰。
2、分类划分明确,设置醒目,分类主题的文章对应发布到相应分类下。
3、Web化url结构清晰,易提炼成正则规则,如果有对应H5网站,建议形成对应关系。
4、页面导航设置合理,机器可读、位置突出,用户能很好得知所访问页面在小程序中的位置。
二、链接
1、链接在移动端依然起着至关重要的作用。
2、要求:链接结构清晰,不要过于冗杂,链接组织的版式结构建议保持一致,有利于spider的抓取及处理。
02、小程序内容优化方式
一、重要三要素:标题、摘要和keywords
目前小程序非常需要对页面的标题、搜索结果摘要和keywords进行优化,在讲述三者优化方式之前,开发者需要明确三个要点:
1、首先明确本文档内的“标题”特指通过setDocumentTitle接口设置的内容(在搜索结果及小程序页面中的展示位置如下图),“摘要“特指通过setMetaDescription接口设置的内容,”keywords“特指通过setMetaKeywords接口设置的内容。这几个接口设置的内容,会影响到小程序在搜索结果页中的呈现方式,特别是标题,请参考本章2-4节内容进行符合搜索要求的设置。

2、百度搜索未承诺在搜索结果中严格按照页面编写的标题和摘要的内容进行展示,尤其是摘要,会根据用户检索的关键词,自动匹配展示合适的摘要内容,让用户了解页面的主要内容,影响用户的行为决策。
3、Keywords里的内容,百度搜索用来参考,但无法保证页面在这些关键词下的排位一定靠前。
二、标题优化
标题对于搜索用户来说,能够帮助他快速洞察页面内容,了解该结果与需求的相关性。它通常是用来决定用户点击哪个结果的主要信息。所以,使用高质量的页面标题对小程序来说至关重要。
1、设置标题的原则
1)小程序应确保该小程序下的每个页面都有指定的标题,且同一小程序的不同页面应分别使用不同的标题,切勿多页面标题重复。
2)页面标题应准确概括页面内容,避免使用模糊和不相关的描述。
3)页面标题应简明扼要,避免使用冗长的标题,避免关键词堆砌。
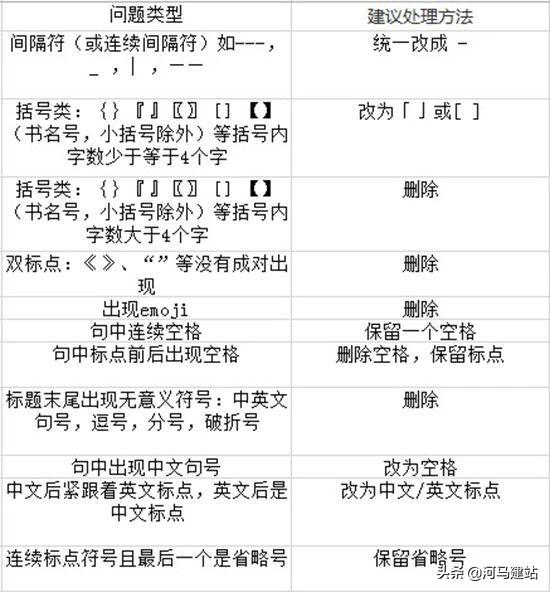
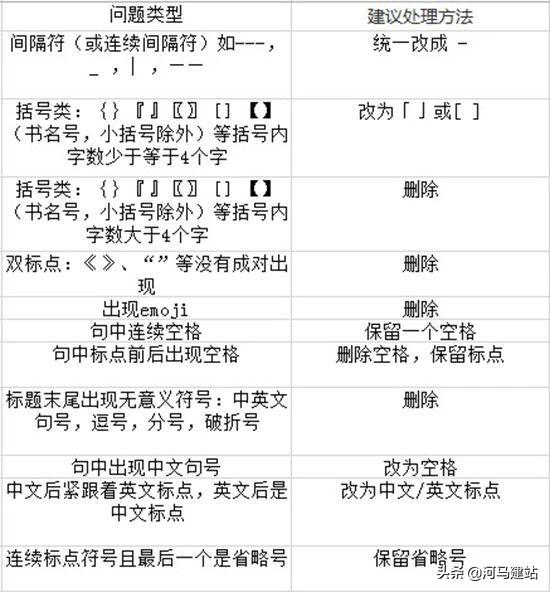
4)页面标题的符号使用正确,建议参考百度建议的标题符号用法:

2、制作优质标题的建议
优质的标题,不仅能明确表达页面的主旨目的,更能给搜索用户有效的引导,吸引目标用户点击。对符合优质规范的标题,百度将会给予更多的展现优待。小程序标题的写法与H5网站是相通的,以下内容供开发者参考:
标题的构成。页面标题可以概括为“核心词+修饰词”的格式,修饰词建议不多于3个。具体说明如下:
1)首页
页面类型说明:首页是整个小程序的入口
建议标题格式:小程序名/品牌名-首页/官网/slogan
注:此类页面的核心词为品牌词/小程序名称,修饰词包括官方小程序、首页、主页、Home、slogan、小程序父品牌词等。
举例:
优酷首页
京东-正品低价、品质保障、配送及时、轻松购物!
2)列表页
页面类型说明:小程序内频道/列表类页面
建议标题格式:列表/频道名-上级频道(可省略)–小程序名
注:此类页面的核心词为列表/频道方向内容,修饰词可以是小程序名和上级频道内容,小程序名为修饰词时必须放在最末尾
举例:
男士频道-唯品会
优酷财经-优酷
3)主题聚合页
页面类型说明:主体聚合页是围绕某一主题各方面属性聚合而成的内容集合。
建议标题格式:主题-属性1-属性2–小程序名
注:此类页面的核心词是围绕的主题,修饰词可以是主题的属性、上级频道内容、小程序名,小程序名为修饰词时必须放在最末尾
举例:
成都旅游攻略-玩法路线-自由行攻略-携程旅行
4)内容页
页面类型说明:内容页是指具体的内容页,比如文章详情页、商品详情页、具体视频的播放页等
建议标题格式:标题格式:内容标题-列表/频道名(可省)–小程序名
注:
●此类页面的核心词是内容的主体说明,比如文章的标题、视频的名称、商品/店铺的名称等,修饰词可以是上级频道内容、小程序名,小程序名为修饰词时必须放在最末尾
●内容标题建议一句话表明,不重复表述,重复不超过3次
举例:红烧肉的做法-菜谱-香哈菜谱
18号台风“泰利”生成,或成今年“风王”!-中国新闻网
3、常见标题设置问题
为了方便搜索引擎分析和展示页面内容,在设置标题时,应区分清楚tagtitle、realtitle和pagetitle。其中tagtitle是指页面
标签中的标题,对应HTML页面中的<head><title>;realtitle是指页面正文中的标题,即用户看到的内容标题;pagetitle是指页面顶部的标题组件,通常为网站名称。
为了使用户能正常在搜索结果中看到对应页面的标题内容,tagtitle应与realtitle一致,即
标签中的标题应与页面正文标题一致。若不一致,则可能会影响该页面在搜索结果中的展现效果。以下为几个badcase及对应修改方式:</p>
<p> 1)问题现状:</p>
<p> tagtitle:汽车之家</p>
<p> realtitle:后备箱放2箱水果被交警罚款?车主:我要这后备箱有何用?</p>
<p> pagetitle:文章详情</p>
<p style="text-align:center"><img src="http://www.mofang3.com/uploadfile/202208/0d54efa6c5ae672.jpg" img_width="381" img_height="302" data-image_ids="[]" image_type="1" mime_type="image/jpeg" web_uri="pgc-image/ed23d4ad8e724302b09212573fd8f35e" class="syl-page-img" style="height: auto;"></p>
<p> <strong>应改为:</strong></p>
<p> tagtitle:后备箱放2箱水果被交警罚款?车主:我要这后备箱有何用?-汽车之家</p>
<p> (即下图红框部分应修改如上)</p>
<p style="text-align:center"><img src="http://www.mofang3.com/uploadfile/202208/b628af1783ec873.jpg" img_width="864" img_height="277" data-image_ids="[]" image_type="1" mime_type="image/jpeg" web_uri="pgc-image/d0306ee557e340fba94a742dbe2d6df7" class="syl-page-img" style="height: auto;"></p>
<p> pagetitle:汽车之家(也可为当前频道名称)</p>
<p> 2)问题现状</p>
<p> tagtitle:世界很复杂,百度更懂你</p>
<p style="text-align:center"><img src="http://www.mofang3.com/uploadfile/202208/84d2fc7038acb8b.jpg" img_width="333" img_height="354" data-image_ids="[]" image_type="1" mime_type="image/jpeg" web_uri="pgc-image/0f62ee0b77fb41bb9440f0b8e209f023" class="syl-page-img" style="height: auto;"></p>
<p> <strong>应改为</strong>:</p>
<p> tagtitle:纽宾凯楚悦酒店小程序上线啦–xxx</p>
<p> (即下图红框部分应修改如上)</p>
<p style="text-align:center"><img src="http://www.mofang3.com/uploadfile/202208/b9028e8653dfcff.jpg" img_width="864" img_height="312" data-image_ids="[]" image_type="1" mime_type="image/jpeg" web_uri="pgc-image/eb1e822467c941b4a7e2eab91352ef57" class="syl-page-img" style="height: auto;"></p>
<p> pagetitle:亿齐通科技(也可为当前频道名称)</p>
<p> <strong>4、不允许出现的标题类型</strong></p>
<p> 1)标题内容虚假。指标题和页面内容不相符,欺骗诱导用户点击的情况。</p>
<p> 2)标题重复、堆砌。指小程序通过页面标题过度重复或堆砌等手段,获取不正当流量的情况。</p>
<p> <strong>三、摘要优化</strong></p>
<p> 小程序首页、栏目页、分类页的摘要非常重要,因为有可能在搜索结果中直接被用户看到,影响到用户是否选择点击查看详情:</p>
<p> 1、尽量在前150个字符中体现出描述与目标关键词的相关性(注:汉字及中文标点符号等于2个字符,英文字母、英文符号及数字等于1个字符)。</p>
<p> 2、目标关键词中最核心的词汇,必须完整地出现在描述中。</p>
<p> 3、首页:将首页的标题、关键词和一些特殊栏目的内容融合到里面,写成简单的介绍形式,不要只写关键词。栏目:将栏目的标题、关键字、分类列表名称,尽量的写入description中,仍是尽量写成介绍形式</p>
<p> 4、分类:将这个栏目中的主要关键字写入。</p>
<p> 5、避免每个页面的摘要都是一样的,因为不可能每个页面的内容都一致。</p>
<p> 6、避免在摘要中重复堆砌关键词。</p>
<p> <strong>四、keywords优化</strong></p>
<p> Keywords原本是一个网站管理者给网站某个页面设定的词汇,以便让搜索引擎更好地理解页面价值,小程序也同样需要这个设置。keywords代表了小程序主题内容,无论是首页、内页还是栏目页,关键词一般都代表的是当前页面或者栏目内容的主体。开发者根据实际情况设置即可。</p>
</div>
<div class="statement">
声明:免责声明:本文内容来源于互联网,本网站不拥有所有权,也不承认相关法律责任。
</div> <div class="hot-news mt20" style="margin-top: 20px;">
<h3>相关新闻</h3>
<ul class="hot-news-list">
<li><a href="http://www.mofang3.com/html/news/faq/5680.html" class="news-list">企业网站如何实施推广方案,达到效果最大化</a></li>
<li><a href="http://www.mofang3.com/html/news/faq/7030.html" class="news-list">如何优化网站关键词?赶快收藏这份指南</a></li>
<li><a href="http://www.mofang3.com/html/news/faq/5229.html" class="news-list">五种SEO渠道让您网站快速增加高质量外链</a></li>
<li><a href="http://www.mofang3.com/html/news/faq/1994.html" class="news-list">SEO人员做网站推广必备外链建设渠道汇总</a></li>
<li><a href="http://www.mofang3.com/html/news/faq/1651.html" class="news-list">sem和seo的核心是什么,你了解吗?</a></li>
<li><a href="http://www.mofang3.com/html/news/faq/7092.html" class="news-list">如何做好谷歌seo外贸优化推广?</a></li>
<li><a href="http://www.mofang3.com/html/news/faq/3415.html" class="news-list">SEO日常工作内容及如何运营维护网站?</a></li>
<li><a href="http://www.mofang3.com/html/news/faq/5469.html" class="news-list">什么样的网站优化服务性价比高</a></li>
<li><a href="http://www.mofang3.com/html/news/faq/10205.html" class="news-list">网站代运营公司能带来什么</a></li>
<li><a href="http://www.mofang3.com/html/news/faq/2286.html" class="news-list">SEO到底应该怎么做?</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!-- 页脚 -->
<div class="foot">
<div class="con">
<div class="w1320">
<ul class="foot-num">
<li>
<p class="nums">1865692</p>
<p class="txts">累积优化关键词</p>
</li>
<li>
<div class="num-all">
<p class="nums" id="number2" data-to="10" data-speed="1000">93%</p><span>+</span>
</div>
<p class="txts">首页上词率高达90%+</p>
</li>
<li>
<div class="num-all">
<p class="nums" id="number1" data-to="300" data-speed="1000">183W</p><span>+</span>
</div>
<p class="txts">183W+独家IP资源</p>
</li>
<li class="hidden">
<div class="num-all">
<p class="nums" id="number3" data-to="5000" data-speed="1000">93%</p><span>+</span>
</div>
<p class="txts">首页上词率高达90%+</p>
</li>
<li>
<div class="num-all">
<p class="nums" id="number4" data-to="70000" data-speed="1000">3000</p><span>+</span>
</div>
<p class="txts">与3000余家企业客户携手</p>
</li>
</ul>
</div>
</div>
<div class="con1">
<div class="w15301">
<div class="conx">
<div class="foot1">
<dd>
提供保姆式的SEO优化排名服务,独家研发排名技术,源头技术厂家,快速上首页,帮您获取更多客户资源!
</dd>
</div>
<div class="foot3">
<div class="lx">
<h2>
联系我们
</h2>
<h3>
TG : @pagoda1993 </h3>
<dd>
<div>
<span style="display: inline-block;vertical-align: top">公司:</span>
<p style="display: inline-block">九狐科技技术有限公司</p>
</div>
<p>
地址:江西省南昌市南昌县小蓝国家经济技术开发区汇仁大道266号 </p>
</dd>
</div>
</div>
</div>
</div>
</div>
<div class="link1">
<div class="w15301">
<div class="cc clearfix">
<h3>SEO服务:</h3>
<ul class="clearfix">
<li><a>SEO优化</a></li>
<li><a>SEO排名</a></li>
<li><a>SEO优化</a></li>
<li><a>关键词优化</a></li>
<li><a>关键词排名</a></li>
<li><a>优化关键词</a></li>
<li><a>百度SEO优化</a></li>
<li><a>搜狗SEO优化</a></li>
<li><a>SEO快速排名</a></li>
</ul>
</div>
</div>
</div>
</div>
<!-- /页脚 -->
</div>
</body></html>